- O que é o favicon. Diretrizes gerais;
- Como criar um favicon;
- Como fazer o upload do favicon no seu site.
O que é o favicon. Diretrizes gerais
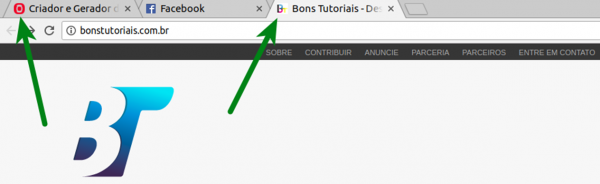
Vamos falar sobre os favicons. Um favicon (Ícone Favorito) é um pequeno ícone que aparece na aba do seu navegador. Ele é mostrado também em seus favoritos sempre que alguém favorita o seu site. O objetivo principal do favicon é o fácil reconhecimento da sua marca.

Portanto, um favicon é um pequeno gráfico que é associado ao seu site e que aparecerá:
- Nas abas do navegador;
- Na barra de endereço do site em muitos navegadores;
- Na lista de favoritos e barra de favoritos do navegador;
- Em forma de ícone de aplicativo em dispositivos móveis (por exemplo, quando alguém adiciona o seu site à tela inicial do telefone);
- Nos pins do Pinterest.
Os favicons existem desde os primeiros dias da Internet, mas fizeram a sua estreia oficial com o lançamento do Internet Explorer 5 da Microsoft em 1999.
Formatos de arquivo do Favicon
O formato de arquivo que o seu favicon terá é algo que você precisa considerar. Os formatos de arquivo mais comuns para o favicon (e nós vamos falar deles rapidamente) são: ICO e PNG.
O formato ICO é o único formato suportado pelo Internet Explorer. O formato de arquivo ICO continua sendo o tipo de arquivo mais usado para a imagem do favicon e é amplamente suportado pelos navegadores. Além disso, é uma boa prática sempre incluir uma versão ICO, mesmo que você esteja usando PNGs. Os motivos são:
- Um favicon em PNG não será suportado por certos navegadores mais antigos.
- O local onde os navegadores procuram um favicon por padrão pode variar muito e, portanto, existe o risco de erros 404 Not Found serem retornados se o arquivo favicon.ico padrão não estiver presente.
O formato de arquivo ICO permite que sejam mostradas múltiplas imagens e resoluções em um único arquivo. Isso significa que você pode salvar seu favicon em tamanhos diferentes, por exemplo, 16×16, 32×32 e 48×48 (conforme recomendado pela Microsoft) e o navegador determinará o tamanho apropriado que será exibido.
O segundo formato mais preferido de hoje em dia é o formato PNG. Uma das principais vantagens em usar um arquivo PNG é que ele geralmente é mais fácil de ser criado em programas de edição de imagem, como o Photoshop, além de permitir a utilização de fundo transparente.
Qual você deve usar? Os dois!
Como criar um favicon
A pergunta na qual você procura pela resposta ao ler este artigo é “como criar um favicon para um site”? A resposta, felizmente, é muito simples. Abaixo você encontrará algumas dicas muito úteis para criar um belo favicon.
- Use uma variação do seu logotipo, se possível. Seu logotipo servirá como base para o favicon.
Use as cores que correspondem às cores da sua marca; - Mantenha ele simples! O favicon será uma imagem bem pequena, portanto, não deve ter muitos detalhes. Pelo fato do favicon ser tão pequeno, você não pode incluir texto nele, mas você pode optar por usar as inicias do nome do seu blog ou site;
- Uma alternativa é simplificar uma imagem do seu site. Por exemplo, uma imobiliária pode usar uma versão simplificada da imagem da casa que aparece em seu logotipo para servir como seu favicon;
- Se você quer que o favicon tenha um fundo transparente, você precisará criar a imagem e salvar ela em formato de arquivo PNG com a transparência ativada;
- Certifique-se de que seja uma imagem quadrada.
Criando o favicon
O primeiro passo é criar um ícone. Existem algumas maneiras de fazer isso:
- Usar galerias favicon para encontrar um ícone que combine com seu site ou blog;
- Desenhar o favicon por conta própria, usando um programa editor de imagens profissional, como o Photoshop, por exemplo;
- Usar um gerador de favicon online.
Vamos dar uma olhada em todos estes métodos de criação de favicon.
Abaixo você encontra uma lista das melhores galerias de favicon. Você pode conferir todas elas e tentar encontrar inspiração ou até mesmo o seu próprio ícone futuro!
- thefavicongallery.com – galeria pequena, porém muito útil. Lá você encontrará ícones com uma variedade de temas. Existe cerca de 300 deles. Para baixar o favicon, você precisa clicar no ícone e salvá-lo em seu computador.
- Favicon.cc – graças a esta galeria, você não precisa criar o Favicon você mesmo. Basta selecionar e baixar a imagem que você gostar. Observe que você pode visualizar apenas 20 favicons por vez, então o processo de escolha fica mais demorado.
- FaviconGenerator.org – você pode escolher através de uma pequena, mas útil coleção de 84 ícones de favicon. Você pode escolher qualquer um!
Como criar um favicon no photoshop?
É realmente muito simples fazer um favicon no photoshop. Aqui estão os passos para fazer um favicon no photoshop:
- Abra o photoshop e crie um novo projeto
- Mantenha o tamanho da tela do seu projeto quadrada. Eu recomendo usar uma largura e altura de 64 e 64 pixels.
- Agora, use as ferramentas desejadas para criar você mesmo a sua própria imagem do favicon no photoshop (desenhe ela com o lápis, por exemplo).
- Salve a imagem como ico ou png.
Como criar um favicon com um gerador de favicon online?
Um gerador de favicon online é a melhor opção para criar um belo ícone para o seu blog ou site de forma rápida e fácil.
Abaixo está uma lista com os melhores serviços online que você pode encontrar para criar o seu favicon perfeito e em questão de minutos!
Logaster
![]()
O Logaster é um serviço online no qual você pode criar todos os elementos da identidade de sua marca que você precisar, incluindo o Favicon. Se você não quiser desenhar um favicon a partir do zero ou gerar o favicon a partir de alguma imagem, você deve experimentar o Logaster.
Para criar um favicon, você precisa primeiro criar um logotipo. O Logaster irá oferecer dezenas de excelentes opções de favicons baseadas no seu logotipo. Mas não se preocupe, o processo de criação de logo não leva muito tempo e nem exige esforço. se você ainda não possui um logotipo, está será uma boa oportunidade para cria-lo juntamente com os outros designs dos outros elementos.
Depois disso, você precisa escolher um dos muitos favicons gerados para você. Você pode editar o favicon a qualquer momento, se necessário. Compre e baixe o seu favicon. Ele estará disponível em formato .ico e .png, em tamanhos diferentes (16×16, 32×32, 96×96, 192×192) e no formato do ícone Apple Touch. O serviço também fornece o código html que você pode copiar e inserir em seu site ou blog. Além disso, o logotipo que você criou, pode ser baixado grátis em tamanho pequeno. O tamanho é perfeito para o blog ou site.
Real Favicon Generator
![]()
O Real Favicon Generator é uma ferramenta que permite criar favicons para qualquer plataforma. Você começa escolhendo uma imagem e enviando ela para o gerador. Quando a página for carregada, você verá formas diferentes do favicon, uma para cada tipo de dispositivo.
As opções de edição são semelhantes para cada dispositivo, por exemplo, você pode inserir uma imagem específica para cada dispositivo, adicionar margens ou bordas ao redor do ícone e aplicar cores de fundo.
Além disso, ele permitir que você teste o seu favicon em seu site atual. Insira o URL do seu site e veja como ficará o seu favicon nele.
O Real Favicon Generator divide este teste de visual por plataforma, permitindo que você saiba como seu favicon irá ficar em cada navegador ou sistema operacional. Isso dá a possibilidade de você perceber se algo não ficará bem em determinada plataforma.
Favicon.io
![]()
Esta é uma pequena ferramenta que pode ajudá-lo a criar um favicon em poucas etapas. Tudo o que você precisa fazer é personalizar o seu ícone, escolhendo o texto, a fonte, a forma e as cores. Depois disso, é só baixar o arquivo .ico ou .png. Outra opção disponível é a conversão de uma imagem em um arquivo .ico.
Outra coisa legal é que existe uma enorme lista com emojis, que você pode copiar e colar para criar um favicon com emoji. Você definitivamente deve experimentar!
Como fazer o upload do favicon em seu site
Para adicionar o favicon ao seu blog ou site você precisa usar um cliente FTP. Faça o upload do seu arquivo favicon.ico para o diretório raiz do seu site.
Se o seu site tiver o código de cabeçalho (head) salvo em um arquivo separado, adicione as 2 linhas de código a seguir a esse arquivo. Se o seu site não tiver um arquivo de cabeçalho separado, você precisará adicionar as 2 linhas de código em cada página web do seu site (ou em todas as páginas que você deseja usar o seu favicon).
Adicione o código abaixo da tag HTML <head>:
<link rel=”icon” href=”http://www.seuwebsite.com/favicon.png” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://www.seuwebsite.com/favicon.png” type=”image/x-icon” />
Para ver o seu novo favicon, talvez seja necessário limpar o cache do navegador ou reiniciar o navegador.
Como adicionar o favicon no WordPress?
Para adicionar um favicon ao seu site ou blog WP, você precisa seguir as seguintes etapas:
Faça login no painel de administração do WordPress. Clique em Aparência > Personalizar. Clique em Identidade do Site. Clique em Selecionar Arquivo no campo onde diz Ícone do Site. Depois de selecionar seu arquivo favicon, clique no botão Selecionar Arquivo e faça o upload. O seu favicon será mostrado no campo do Ícone do Site na caixa Identidade do Site. Clique no botão Salvar e Publicar. É isso aí!
O WordPress também permite que você edite a sua imagem antes de publicá-la, selecionando uma parte menor de uma imagem que você gostaria de ter como seu favicon. Isso é bastante útil se a imagem que você enviou ao site for retangular em vez de quadrada.
Conclusão
Criar um favicon para o seu site ou blog é uma boa maneira de consolidar a sua marca e manter uma imagem online consistente. O processo de criação de um favicon requer certa criatividade e paciência, mas a recompensa é um maior reconhecimento da marca – algo que vale a pena fazer.
Seu logotipo é o ponto de partida perfeito para criar um favicon. Estude-o, separe-o em seus elementos principais e, em breve, você terá um favicon para representar a sua marca perante os seus usuários.