Para todo bom entendedor de Web Design ou UX sabe da grande importância dos ícones!
Como este semana eu citei bastante sobre ícones, vou aproveitar para continuar e apresentar a você esta ferramenta sensacional que é a Transformicons! Se for parar para reparar é uma junção de transformes e ícones, ou seja, o projeto tem algo em comum :-)
Como você já sabe os ícones além de fazerem o papel de referências ou direcionar caminhos, eles contribuem bastante para a interação do usuário e a facilidade de encontrar conteúdo de algo específico sem você dizer nada.
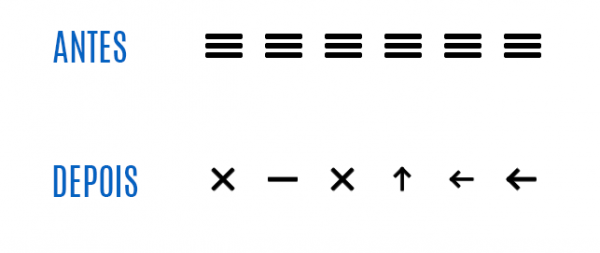
Neste framework que compartilho com você é uma coleção de ícones feitos em SVG ou puro CSS para você utilizar em seu site, todos eles são animados e com isso geram mais interação com os usuários de seu site, veja abaixo uma prévia e em que os ícones podem se transformar.

A coleção ainda está em desenvolvimento, porém você pode acompanhar ou até entrar no grupo de desenvolvedores, o projeto está disposto no github e você pode utilizar em qualquer projeto.
Acesse aqui e veja todas as animações disponíveis.