se você estiver procurando imagens procure no site www.sxc.hu, lá você encontra uma variedade de imagens tudo grátis, então vamos continuar, vamos lá.
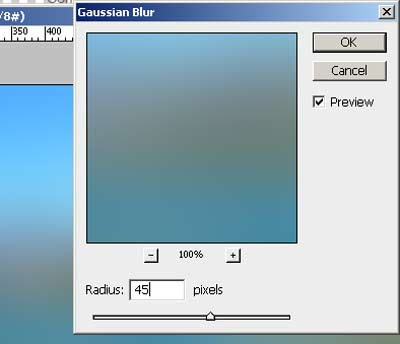
Pegue a imagem que você escolheu e vamos aplicar um motion blur (filter > blur > motion blur) coloque os valores que estão no print abaixo.

Agora duplique a layer onde você colocou o efeito, (selecione a layer que você quer duplicar use o atalho CRTL+J, ou botão direito do mouse em cima dela e duplicate layer.
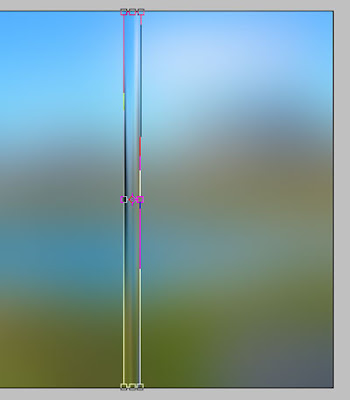
Feito isto vamos transformar a layer (CTRL+T) deixe ela da largura que você achar melhor, no meu caso ficou assim:

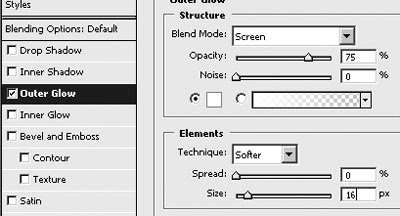
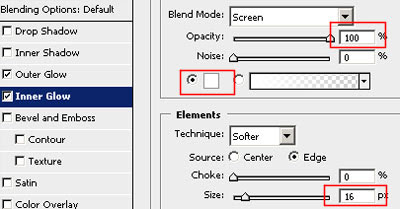
Agora vamos aplicar os efeitos de layer vá em layer > Layer Style > Blending Options.
Coloque as opções que está na foto abaixo no Blending Style;


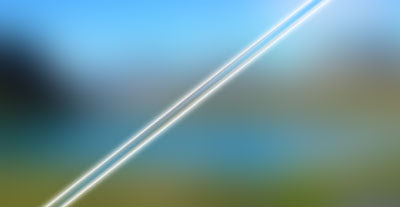
Dê um OK, e vamos para o próximo passo, sua imagem ficará mais ou menos assim,

Agora clique na layer em que você colocou o efeito e dê um CTRL+T e deixe em diagonal e estique a imagem,

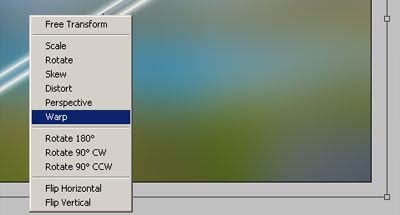
Agora vamos transformar novamente esta layer use o atalho CTRL + T e clique com o botão direito sobre a imagem e coloque na opção Warp,

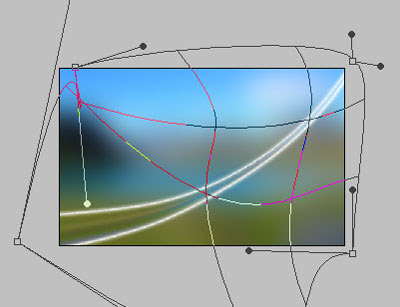
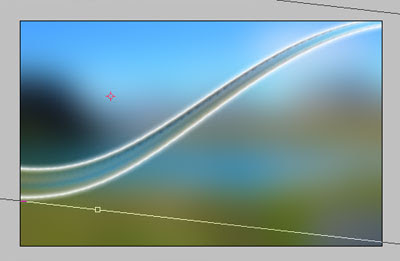
Clique nos pontos para esticar a sua arte e deixar os cantos arredondados, você pode deixar a forma que você desejar,

Ficará algo semelhante a isto,

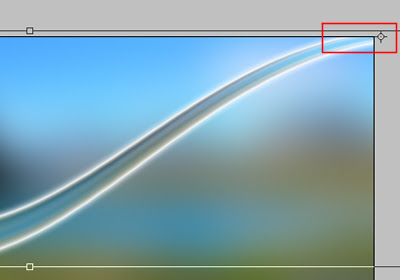
Agora vamos duplicar os feixes de luz e deixar como no resultado final, pegue a transformação que você acabou de editar e dê mais um CTRL+T e alinhe onde será o começo do efeito,

Agora duplique o que você acabou de fazer e preste a atenção que há um ponto de guia bem no meio da seleção, clique neste ponto e coloque ele no canto superior direito,

Feito isto gire sua seleção até o ponto que você deseja, e vá fazendo o mesmo processo quantas vezes você quiser, (duplica, transforma, duplica transforma….),

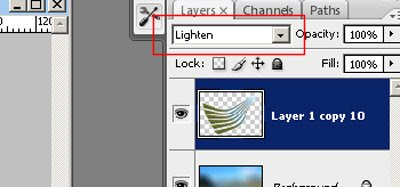
Feito isto selecione todas as layers que você duplicou e combine-as para fazer isto é só selecionar todas e usar o atalho CTRL + E ou Layer > Merge Layers, depois disto coloque coloque no blending mode em lighten,

Nosso tutorial agora está concluído, não se esqueça de assinar nosso RSS, e ficar por dentro de tutorias novos, qualquer dúvida coloque um colmentário.
Resultado final