Fala pessoal, aqui é o Alisson Pawilak do site Photoshop para Iniciantes e hoje vou trazer mais um incrível tutorial para vocês.
É muito comum encontrar logos retrôs ou quaisquer outros tipos de objetos que levam consigo um texto ao longo de uma curva.
Para conseguir esse efeito, a maioria das pessoas utiliza a ferramenta Distorcer Texto (em arco) porém, acaba deformando o texto de uma maneira que não fica legal.
Nesse tutorial você vai ver como eles ficam realmente distorcidos com essa ferramenta e vai saber qual é o jeito certo para conseguir aplicar um texto com curva.
Na imagem abaixo você consegue ver claramente a diferença. Na esquerda você percebe como fica estranho quando é utilizado a ferramenta de Distorção de Texto em Arco. Já ao lado direito, analise como o texto ficou bonito e contorna perfeitamente um arco imaginário, sem distorção alguma.
Não use a ferramenta Distorção de Texto para esse fim
Essa ferramenta se encontra na sua barra de propriedades logo quando você seleciona seu texto. Elá é fácil de usar, bem rápida também… Porém, os resultados são bem amadores. Se você quiser profissionalismo em sua imagem, esqueça essa ferramenta.
Como criar um texto em um caminho curvado
A maneira correta é criar um vetor e em seguida adicionar o texto sobre as arestas. Mas como faço isso? Vou te ensinar agora mesmo em apenas 5 passos, vem comigo!
Passo 1
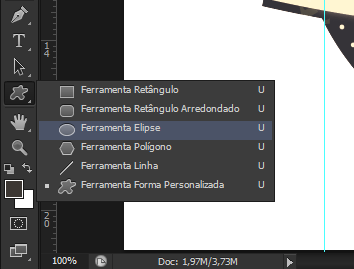
Antes de tudo, selecione a ferramenta Elipse na sua caixa de ferramentas. Não é obrigatório o uso da ferramenta Elipse, você pode optar por qualquer outra forma ou até mesmo criar seu próprio caminho que o texto irá seguir com a ferramenta Caneta (P). Para nosso exemplo de hoje, vou utilizar a ferramenta Elipse mesmo que é a mais adequada.
Passo 2
Após selecionar a ferramenta Elipse, vamos até a barra de propriedades e mudar de “Forma” para “Demarcador”.

Agora basta criar um caminho em seu documento. Você pode segurar a tecla Shift enquanto cria seu circulo para que ele mantenha as proporções de tamanho.

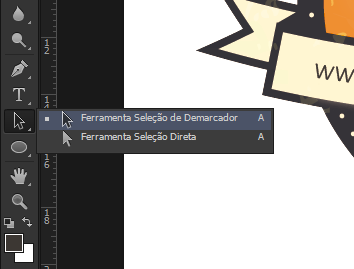
Para reposicionar o caminho que você acabou de criar, selecione a ferramenta Seleção de Demarcador.
Passo 3
Em seguida, mude para a ferramenta de texto (T), em seguida, clique em qualquer lugar no caminho. Quando você passar o mouse sobre o caminho, o cursor deve mudar para um cursor de texto com uma linha cursa em volta dele.
Digite seu texto. Se você pretende ter seu texto centralizado, lembre-se de configurá-lo na barra de propriedades.
Passo 4
Temos o nosso texto, mas não bem alinhado. Então para posicionar o texto, selecione novamente a ferramenta Seleção de Demarcador, o cursor deve mudar para um cursor de texto com duas setas, em seguida arreste o ponto para centralizar seu texto de acordo com a imagem.
Passo 5
Para ajustar exatamente o tamanho do seu caminho, você terá que usar a transformação. Para isso, pressione o atalho Ctrl / Cmd + T, clique com o botão direito sobre a linha tracejada e selecione a opção Transformação Livre de Demarcador. Utilize a tecla Shift para redimensionar e manter as proporções do seu caminho.
Pronto! Simples assim… Esse é nosso resultado final. De maneira profissional e bem prática, conseguimos um efeito de texto curvado.
ATENÇÃO! Se você é iniciante em Photoshop ou gostaria de aprender muito mais do que já sabe, tudo de maneira simples e rápida, te convido a conhecer o Curso Grátis de Photoshop para Iniciantes. São vídeo aulas práticas em que mostro os caminhos certos para você iniciar no Photoshop, vem conferir.
- + Dicas | Conheça agora mesmo o Photoshop Online, editor grátis e em Português que você não precisa ter instalado em seu computador para utilizá-lo
Espero que você tenha gostado e entendido o nosso tutorial de hoje. Qualquer dúvida basta deixar um comentário logo abaixo, até a próxima!